Before the scene: The road of disappointments
We initially wanted a scene that is set in a cherry blossom garden in Japan. It was supppsed to look like this:
The Dream

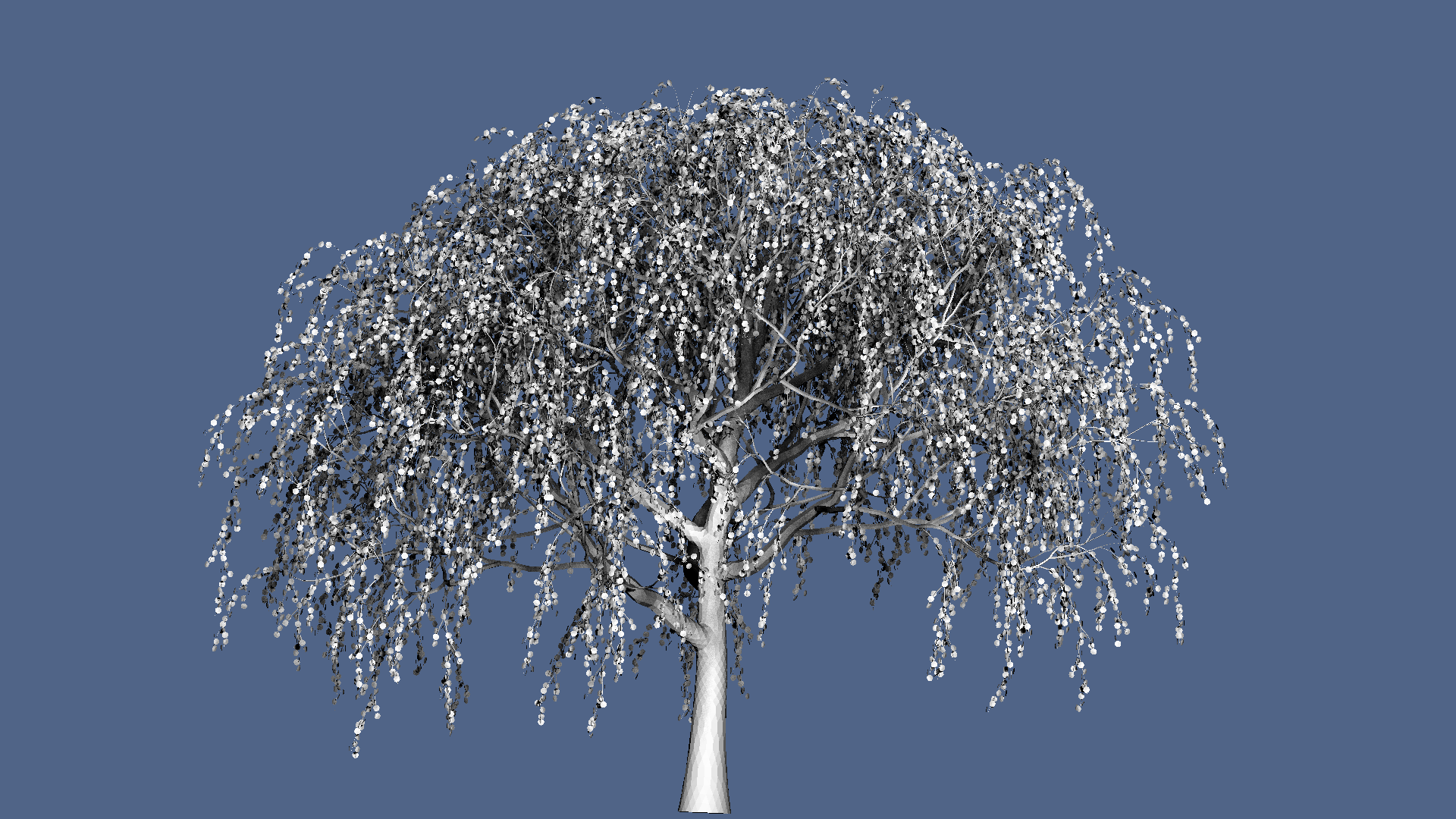
Started out with a tree

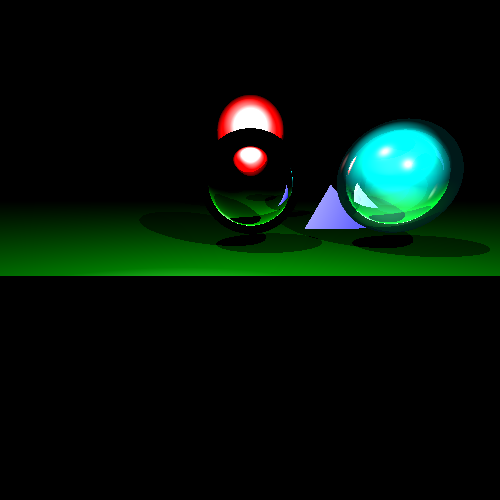
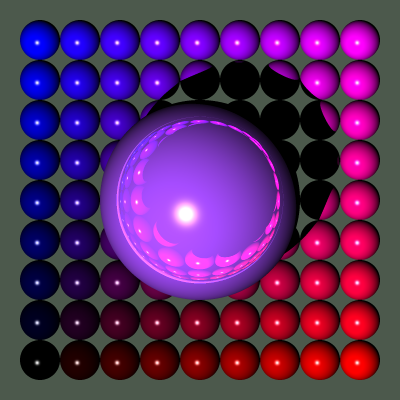
How did it end up like this: It was only a render, only a render

Calm down... lets get back to step 1

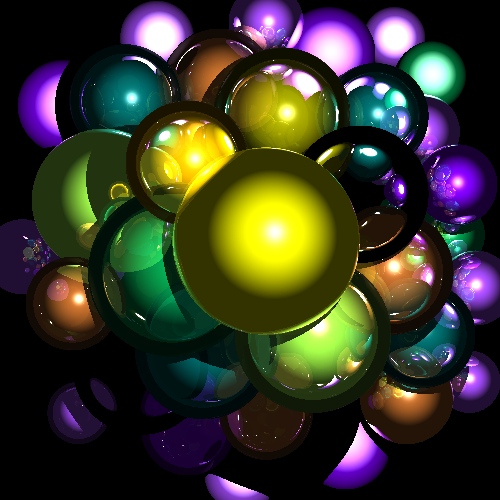
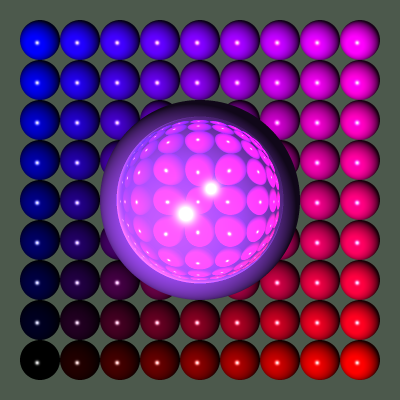
Some Area Light might help (Note that this scene contains over 500,000 primitives)

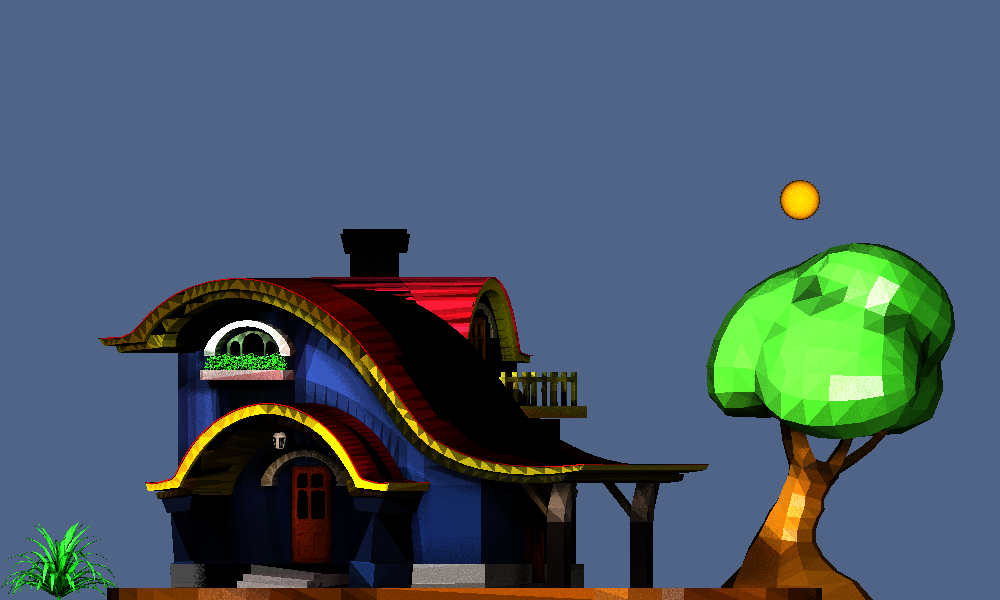
The actual scene
At this point, our desire to go home grew deeply and this scene is a visual depiction of that. In order to make the scene, we used our anti-aliasing raytracer which took 100 images and averages them. We placed 4 area lights. One at the sun, and the rest at 3 ends of the house boundary (excluding the bottom left boundary). The sun is of cosine material, while the house is of Phong Material. We added the coloring of the polygons ourselves.
Low Resolution Version (500x300)
.png)
High Resolution Version (1500x900)
.png)